CONSTRUIR LA JUSTIFICACION DEL DISEÑO |
|
| La justificación del diseño no puede reducirse a la descripción de las características formales y funcionales de la aplicación. Debe construirse entre la identificación de la necesidad concreta y la comparación con las soluciones ya existentes. Desde este punto de partida el diseño debe explicarse comparando tres descripciones: la de la necesidad, que atañe a los procesos y productos relacionados con la actividad que se lleva a cabo, la de la aplicación diseñada, en la que se describen estos mismos componentes ejecutados con la nueva aplicación y por último la de la aplicaciones ya existentes, en la que se describe el funcionamiento de aplicaciones que tienen que ver directa o indirectamente (ya cubren las funciones o bien las complementan) con la aplicación diseñada. La siguiente hoja de ruta puede ayudar a completar los elementos indispensables en la justificación del diseño, sin embargo es aconsejable personalizar la hoja de ruta para cada uno de los proyectos y para la estructura o composición de la organización que tiene que llevarlo a cabo. | |
ESTABLECER LA RELACIÓN CON OTRAS APLICACIONES |
|
1
Seleccionar las aplicaciones complementariasDescribir la relación que mantienen las funciones de la aplicación a diseñar con las que cubren otras aplicaciones que tratan tangencialmente la necesidad.2Seleccionar las aplicaciones similares.Describir las funciones de las aplicaciones similares y definir los elementos que pueden ser mejorados.
|
A medida que crece el número de aplicaciones disponibles aumentan las publicaciones que favorecen una visión de conjunto sobre ellas. La rueda de Benjamin S. Bloom persigue este objetivo agrupando las aplicaciones en función de su aplicación. Estos estudios pueden ayudar a escoger la muestra de aplicaciones sobre la que basaremos el diseño. Ref. The Padagogy Wheel … it’s a Bloomin’ Better Way to Teach
|
| ESTABLECER LA RELACIÓN CON LAS TENDENCIAS | |
3I+D+i.Seleccionar los proyectos de investigación vivos que pueden tener relación con el diseño a medio plazo y prever el comportamiento de la aplicación en el nuevo escenarioLa volatilidad de las tendencias tecnológicas hace aconsejable mantener fuentes de información fiable y contrastada. Una de ellas puede ser la publicación de los proyectos de investigación del MIT. Para una aplicación concreta existirán también referencias concretas.. |
 |
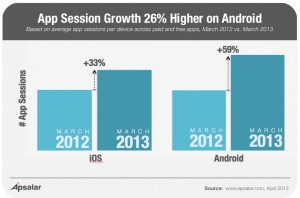
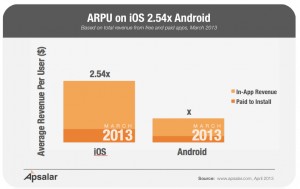
4Seleccionar las tendencias comerciales que pueden influir en la evolución del diseño a medio plazo.El seguimiento de las tendencias comerciales debe hacerse desde la prensa especializada. Hasta el momento la agregación del gran número de noticias se producía en algunos portales especializados, sin embargo, los nuevos sistemas capaces de agregar de forma personalizada información disponible en los medios digitales nos ayudan a obtener la información evitando la tediosa navegación por la web. |
 |
IDENTIFICAR LA ESTRUCTURA
|
|
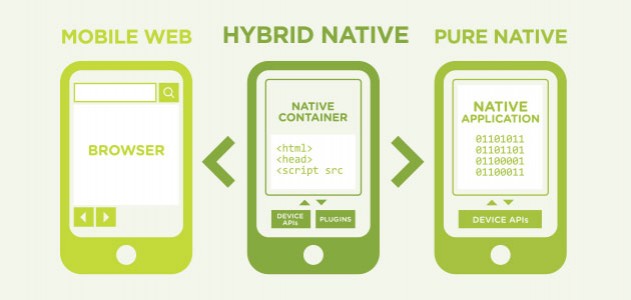
5Escoger el Paradigma NO DIGITAL más afín de aquellos que ya existen. |
libro, catálogo, gestión de grupos, diario, flyer, buzoneo, carta, mapa, agencia de viajes, propaganda, … |
6Escoger el Paradigma DIGITAL más afín de aquellos que ya existen. |
portal, banner, repositorio de imágenes, televisión on, sistema de recomendación, buscador,… |
7Establecer la relación entre la forma de cubrir la necesidad antes y después del nuevo diseño. |
Se describen los componentes de la solución y las acciones que se realizan y se compara con la composición y las acciones anteriores al nuevo diseño. |
ESTABLECER LA RELACIÓN CON EL USUARIO |
|
8Cómo se mejora la experiencia del usuario. |
 Claudia Martínez. Tesis doctoral: Modelado de visas personalizadas. 2012.
Claudia Martínez. Tesis doctoral: Modelado de visas personalizadas. 2012.
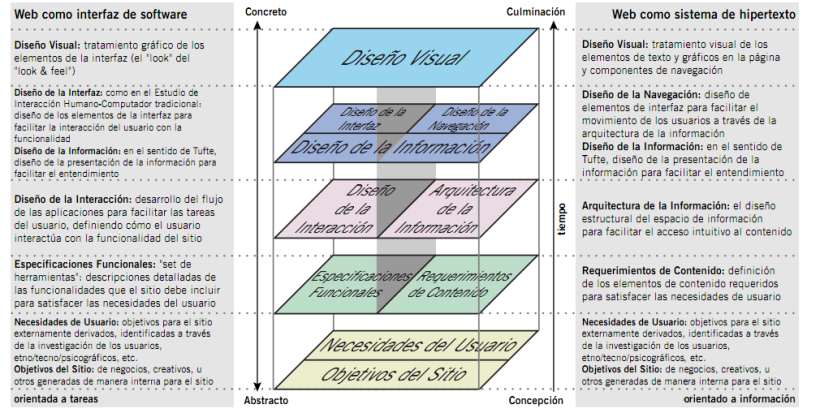
 Los elementos de la Experiencia de Usuario según Jesse James Garrett (2000). Traducción al castellano por Javier Velasco.
Los elementos de la Experiencia de Usuario según Jesse James Garrett (2000). Traducción al castellano por Javier Velasco.
|
9Cómo se mejora el impacto o la dimensión de la población de destino. |
«People will pay by the square inch,» Katzenberg said, according to a Bloomberg account. «If a cell phone version is 75 cents, you’ll get 350 million people in India to pay that.» |